With the help of the tips suggested in this guide, you will write code that is understandable to any development team. These recommendations are not necessary to follow, these are the basic rules that will help you learn how to write more consistent and understandable code. To effectively apply the proposed rules in practice, start right now, share them with your classmates, and use them. However, do not get hung up on these rules, as it can be counterproductive. Try to find your own solution while dealing with your assignment on ES5 to ES6.
Reading through our ES6 to ES5 sample is quite useful, since you can use it to deal with your own JavaScript homework assignment. This example was created under the assumption that you will not present it as your own assignment. You can work in your task using the sample as a tutorial or a guide. All examples on our site are useful for finding solutions to your problems with assignments. You can also ask our experts for JavaScript assignment help 24/7 when needed.
Read through the sample right now!
Objects, Classes, and Inheritance in ES5 and ES6 JavaScript Versions
Let’s review differences in objects, classes, and inheritance in ES5 and ES6 versions of javascript.
Classes and objects
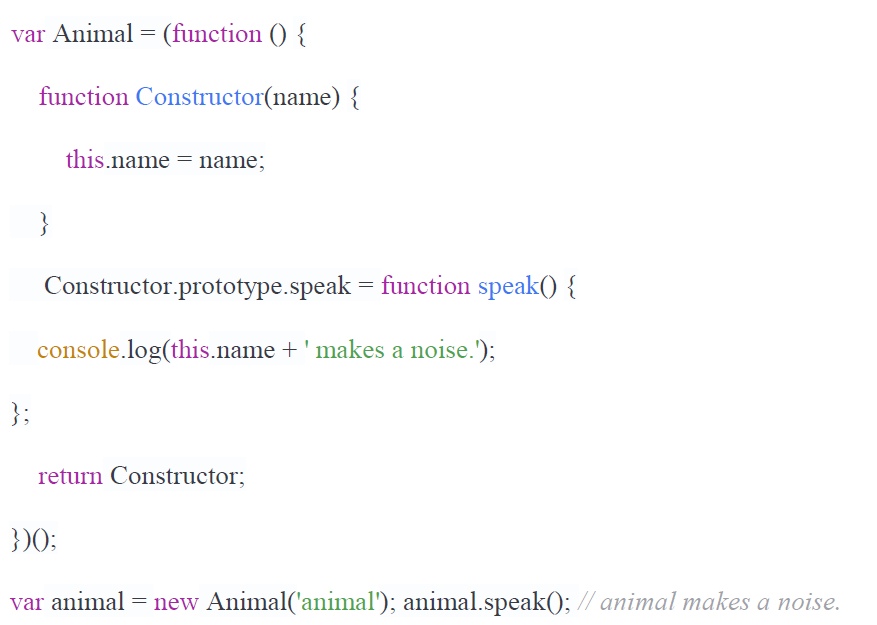
In ECMAScript 6, we moved from “constructor functions” to “classes.” Each object in JavaScript has a prototype, which is another object. All objects in JavaScript inherit methods and properties from their prototype. In ES5, object-oriented programming was achieved with the help of constructor functions. They created objects as follows:
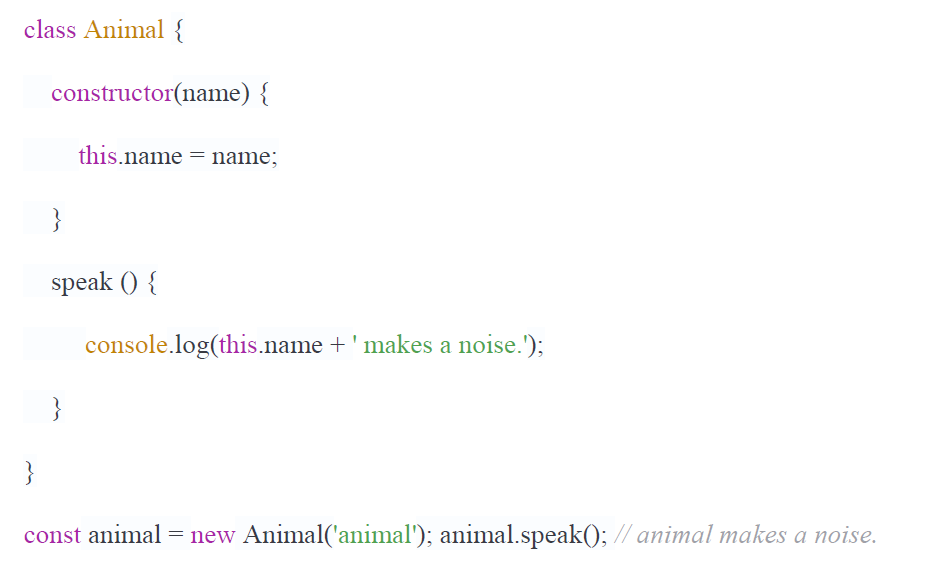
In ES6 there is a new syntactic sugar. You can do the same with a smaller code and using the class and construсtor keywords. Also note how the methods are defined clearly: construtor.prototype.speak = function () vs speak (): ES6
Always use the syntax class and do not modify the prototype directly. The code will be laconic, and it will be easier to understand. Avoid creating an empty constructor. The classes have a default constructor if you do not specify your own.
Inheritance
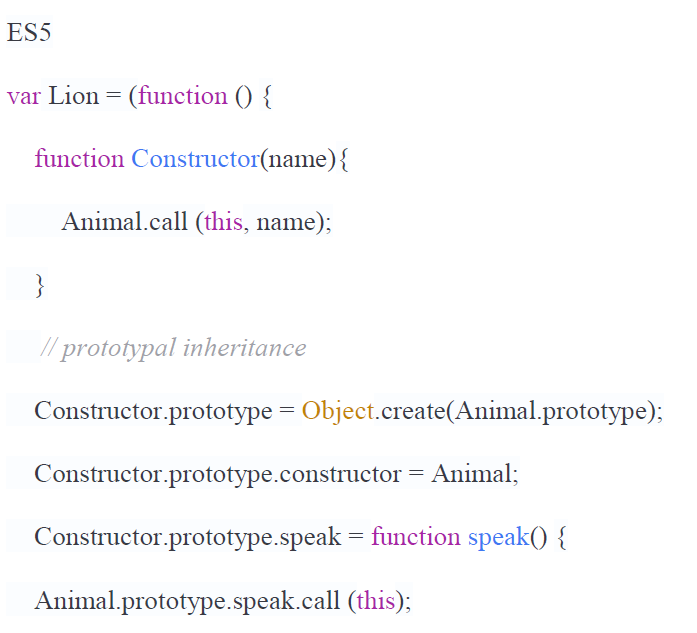
Let’s continue the previous example with the Animal class. Let’s say we need a new Lion class. In ES5 you have to work a little with the prototype inheritance.
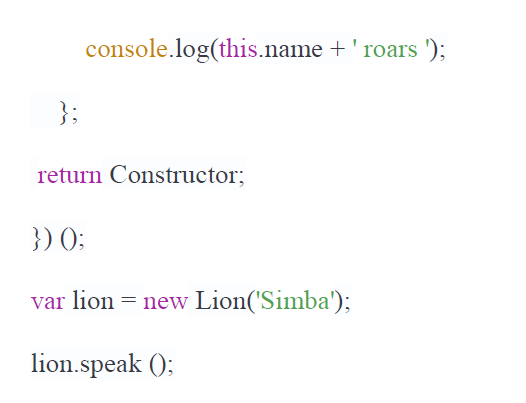
In line 3, we directly call the Animal constructor with parameters. Lines 7-8 assign a Lion prototype of the class Animal. In line 11, we call the speak method from the parent class Animal.
In ES6 there are new keywords: extends and super.