When developing scripts in Javascript, it is sometimes convenient to run the function immediately. Immediately invoked function expression in JavaScript (IIFE) is a syntactic structure that allows calling a function immediately at the point of its definition. Any function is called using the following syntax: function_name (), but you should keep in mind that instead of function_name, you can specify any expression that references an instance of the function. If the function call () operator is to be applied to the entire expression, then the expression is enclosed in parentheses. You can learn more details about Javascript immediately invoked function in the following sample of a coding homework.
Use the example presented below to deal with your own assignment. So, first of all, before you start completing your task, you need to read through the sample. This example is very effective in a situation where you get an assignment on a similar topic. It is used for programming discipline, so if you need to deal with immediately invoked function expression, read through our sample, or apply for assignment help from our best experts.
Immediately Invoked Function Expression (IIFE)
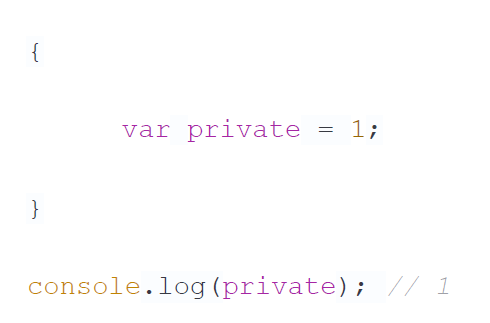
Let’s consider an example:
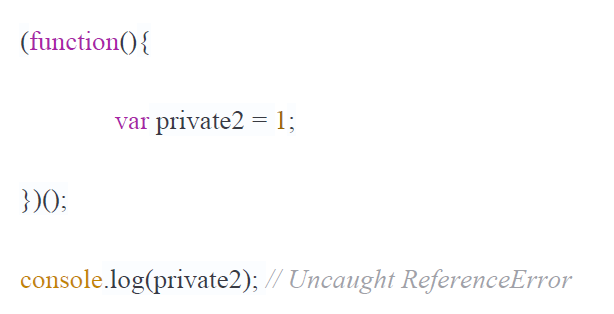
As we can see, private variable flows out. We need to use IIFE (immediately invoked function expression):
If you look at any open source projects, you can see that IIFE is used to keep the global environment clean. And global pieces are defined with special characters like _, $ or jQuery.
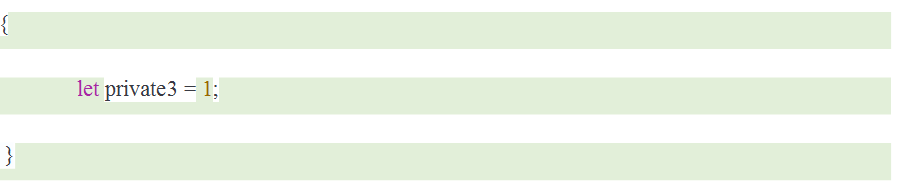
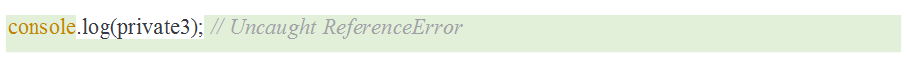
In ES6 we do not need to use IIFE; just use blocks and let:
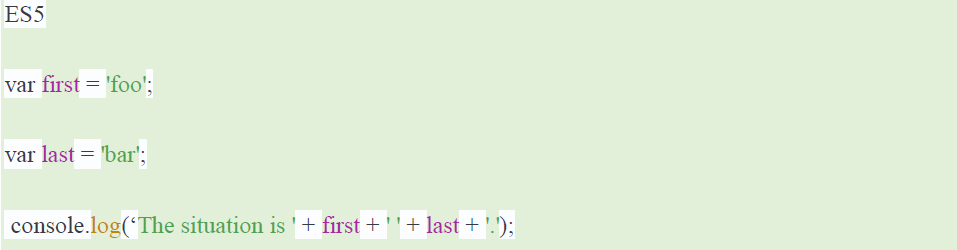
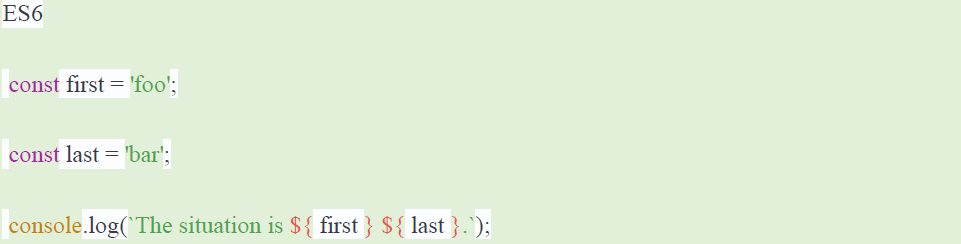
Template literals
No more nested concatenation – we can use templates:
With the help of () and interpolation of strings $ {} `it is possible to make it so:
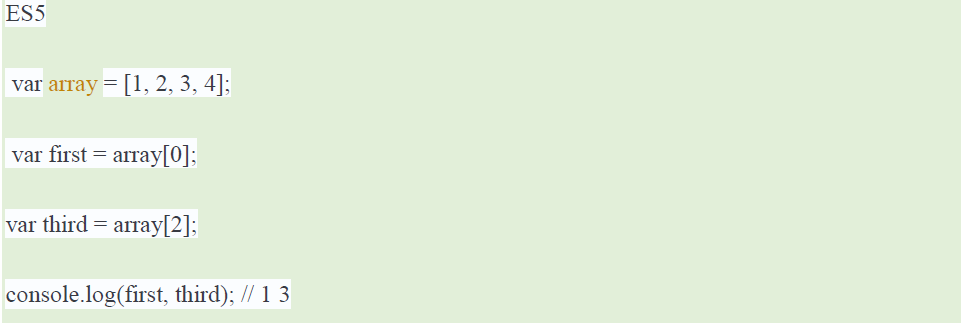
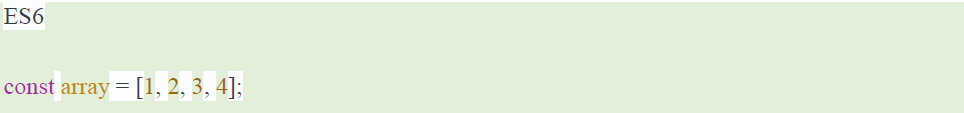
Destructuring assignment
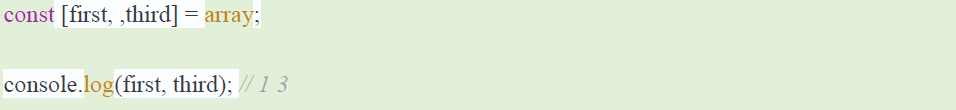
Getting an element from an array:
Same as:
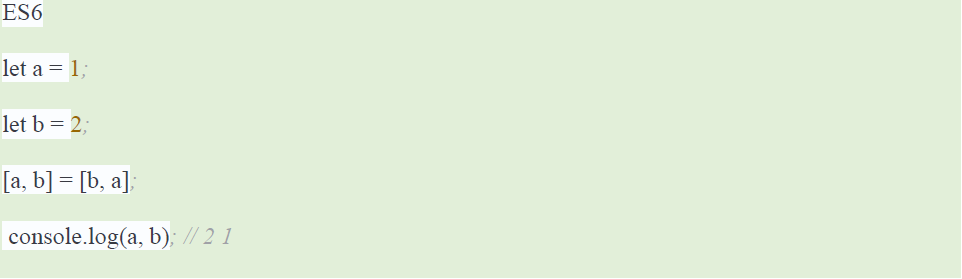
Exchange of values:
Same as:
As we can see, destructuring can be very useful and can encourage a better coding style.
Use destructuring to get elements from an array and to exchange values. You do not need to make temporary references – you will save time. Do not use array destructuring for multiple return values; instead, use destructuring for the object.