Voice recognition is one of the symbols of opportunity that the modern world gives us. Thanks to Siri and Google, this technology is now being developed day by day. But it is present not only in the mobile assistant. Have you ever noticed the microphone icon on the right of the Google search box?
Voice Recognition is available in the browser thanks to the power of a new experimental JavaScript API “webkitSpeechRecognition”.
Voice recognition
The scheme of work of Webkit Speech Recognition is quite simple from the client perspective. It is a “black box” that automatically processes the spoken words and provides a simple string, with which you can work in the future:
[code language=”javascript”]
// create the recognizer
var rec = new webkitSpeechRecognition();
// recognize the speec before the client begins to say something
rec.interimResults = true;
// specify the language to be recognized
rec.lang = ‘en-En’;
// use the callback to work with results
rec.onresult = function (event) {
var res = event.results[event.resultIndex];
if (res.isFinal) {
alert(‘You said: ‘ + res[0].transcript);
} else {
console.log(‘Temporary result: ‘, res[0].transcript);
}
};
// start listening
rec.start();
[/code]
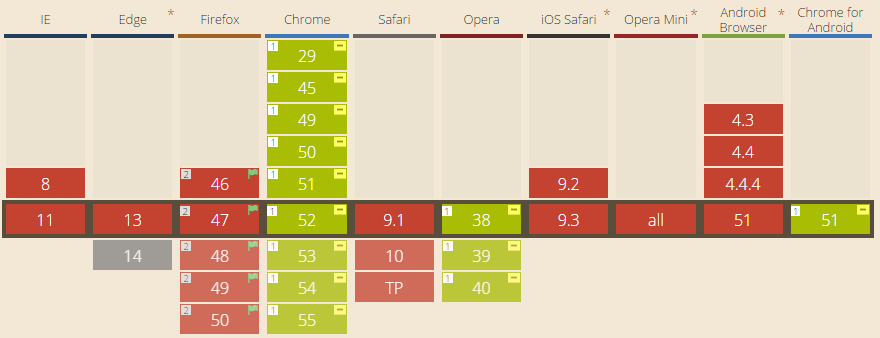
The detailed documentation can be found on the Mozilla Developer Network. However, the spotty support in browsers is not so gladdening. Today, the recognition is only supported by Opera and Chrome.
Voice recognition
The other API “speechSynthesis” has much better support. You can run it not only in Chrome and Opera but in Safari, in Firefox and even in the latest Microsoft Edge.
Usage is reduced to thereby three lines in pure JavaScript:
[code language=”javascript”]
speechSynthesis.speak(
new SpeechSynthesisUtterance(‘Hello world!’)
);
[/code]
You can also choose the voice and adjust a lot of other options which are written in detail in MDN:
[code language=”javascript”]
var voice = speechSynthesis.getVoices();
var phrase = new SpeechSynthesisUtterance(‘What’s up?);
phrase.voice = voices[1];
speechSynthesis.speak(phrase);
[/code]
Thanks for your attention!
The presented assignment is a recognition speech sample created by our programming experts. We wish to remind you that you are not allowed to use any parts of this assignment or any other article posted on our blog without proper references to the source, because it will be considered as a violation of copyright law. In case you need help with your HTML assignment, you can always place your order to get expert help from our programming professionals. All you need to do is fill in a short order form at the top of the page and relax. 🙂
After you have placed your order and specified your instructions, our experts start bidding for it. You can choose the expert you like the most based in his or her profile information. A profile typically contains each expert’s rating, feedback from previous customers and number of orders completed. You can also ask additional questions via the live chat if you still have some. When everything is settled with the preparation for the order, all you need to do is just relax and wait for your personal recognition speech sample to be made. We know that learning can be difficult and challenging, and we will gladly provide online assignment help for you to make it easy and enjoyable.