What is ECMAScript 6? ECMAScript is the official standard of the JavaScript language (the word JavaScript could not be used because the word Java was a trademark of Sun). JavaScript is the implementation of the ECMAScript standard. TC39 is a committee that develops the ECMAScript standard and decides on the inclusion of features in it. ECMAScript standards are many. The most popular of these is ECMA-262. ECMAScript 5 is the latest edition of the ECMA-262 standard (approved in 2009). ECMAScript 3 is supported by most browsers (approved in 1999). ECMAScript 6 (codenamed ECMAScript.next) was approved in 2013.
So, what awaits you in the following guide on how to use ECMAScript 6? The current sample can help you with your assignment. This means that you can deal with your task much faster and easier. On our blog, you can find more samples that can help with assignment writing in IT or any other discipline. Don’t wait and check out our guide right now!
JavaScript ECMAScript 6 Standard
Let’s consider the main advantages of the latest JavaScript ECMAScript 6 standard and its application in the examples.
Introduction
ECMAScript 6, then ES6, is the latest version of the specification. As of August 2014, new opportunities are not being discussed, but details and extreme cases are still being clarified.
The adoption of ES6 at the same time led to improved performance, which makes my code more concise and eliminates a whole class of errors by eliminating the common pitfalls of JavaScript.
Syntax of modules
ES6 introduced the syntax for defining modules and declaring dependencies. I emphasize the word syntax because ES6 is not relevant to the actual implementation of how modules will be selected or loaded. This further enhances the interaction between the various contexts in which JavaScript can be executed.
Consider, for example, the simple task of writing reusable exampleFunction in JavaScript. Until now, there were no recommendations on how to actually solve this problem. A common approach is to declare a function:
With the caveat, of course, that it introduces a single fixed global name, to which the other parts of the code will need to refer. And from the point of view of the code that uses the exampleFunction function, there is no way to declare a dependency. Once the function has been declared, it will exist until the code is interpreted.
In this situation, Node.JS chose the path of the require function and the module.exports and exports objects. Despite the success in creating a successful ecosystem of modules, the interaction possibilities were still somewhat limited.
The syntax requires some adjustment. The most common pattern for defining dependencies is surprisingly impractical.
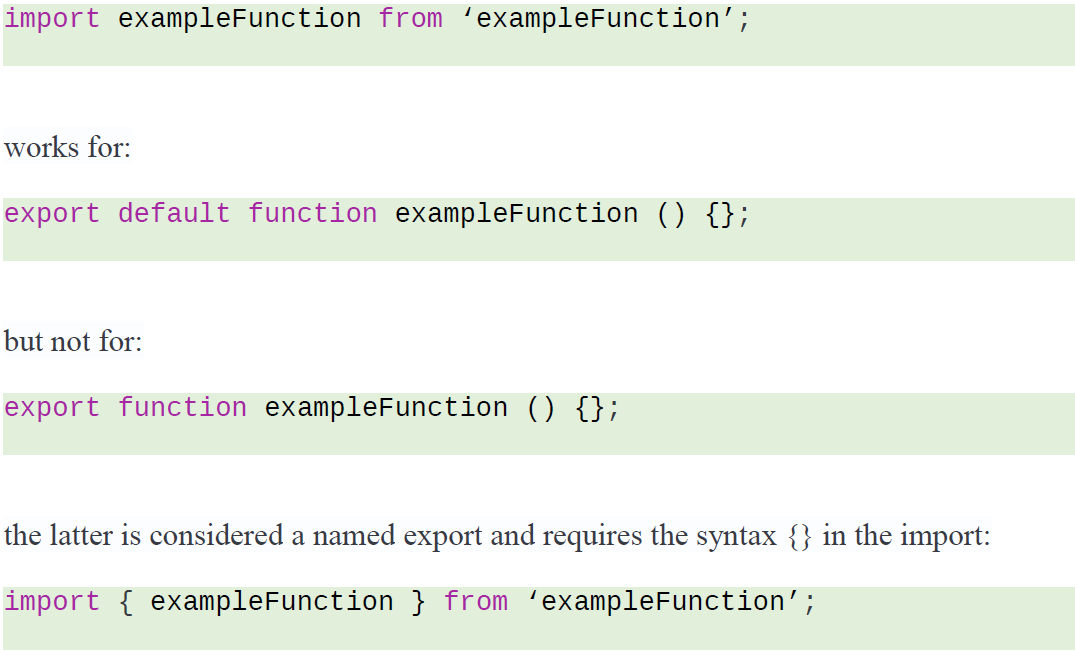
The following code:
In other words, the simplest form of module definition requires an additional keyword, default. Or in case of his absence, use {} for import.
Destructuring
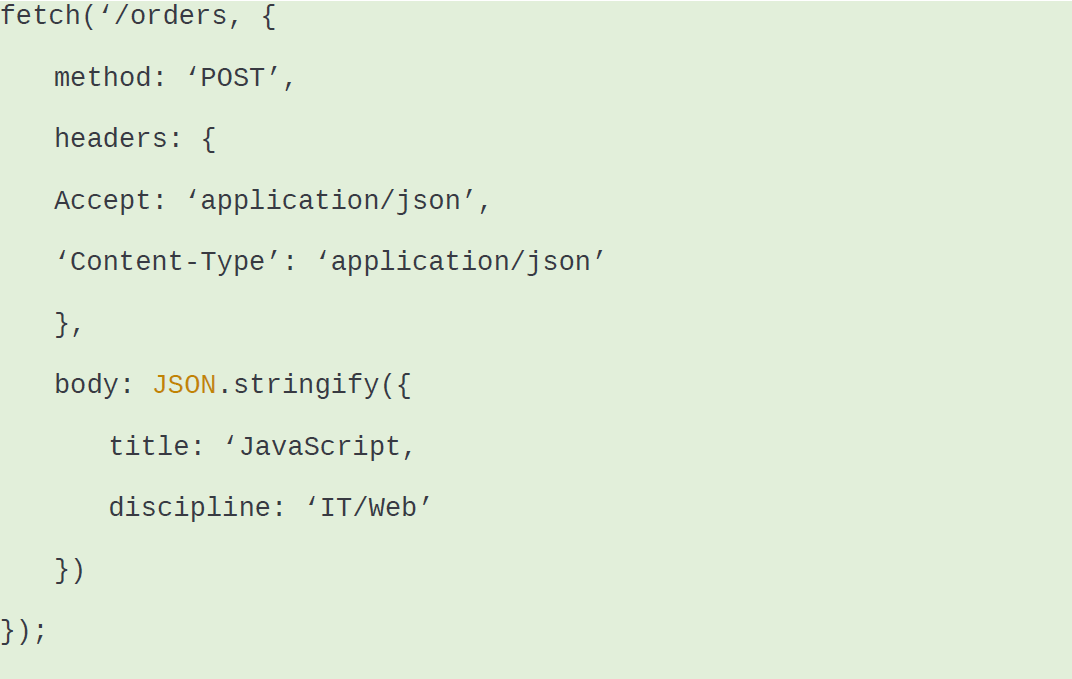
One of the most common templates that have arisen in modern JavaScript code is the use of variant objects. This practice is widely used in new browser APIs, for example in the fetch:
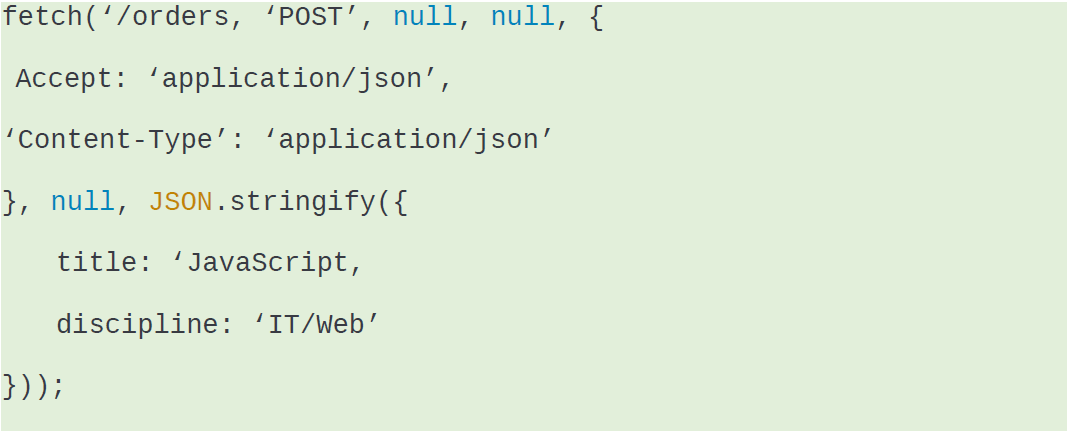
If we assume that the API accepts normal arguments, rather than an object with parameters, then the fetch call becomes the task of remembering the order of the arguments and entering the null keyword in the right place.
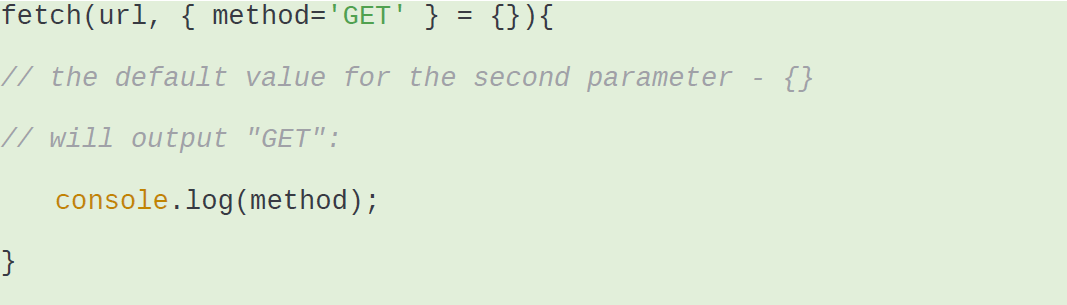
On the implementation side, however, it does not look as beautiful. Looking at the function declaration, its signature no longer describes the input capabilities:
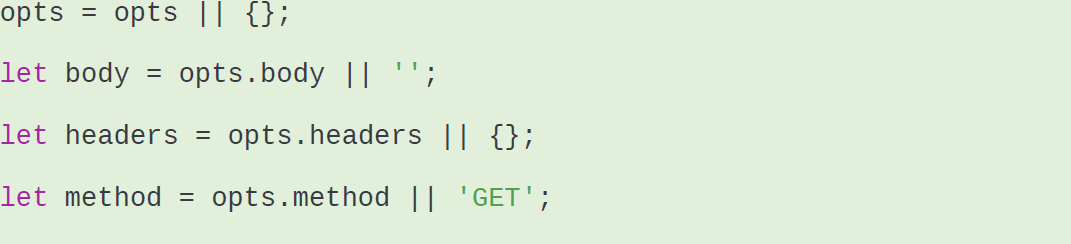
This is usually accompanied by manually setting the default values to local variables:
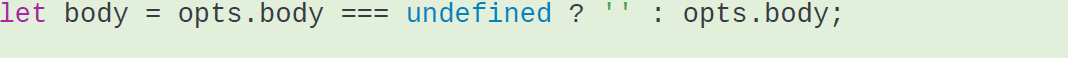
And unfortunately for us, despite its prevalence, the practice of using || introduces hard-to-identify errors. For example, in this case we do not assume that opts.body can be 0, so a reliable code will most likely look like this:
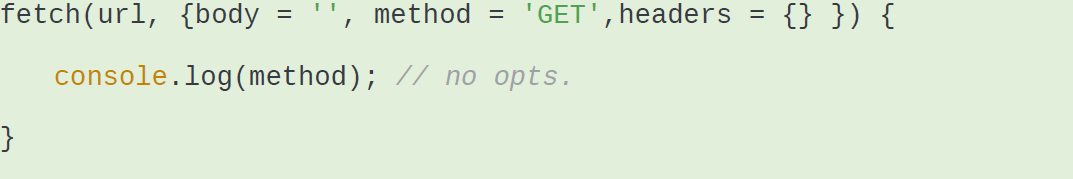
Due to the destructuring, we can immediately clearly define the parameters, correctly set the default values, and set them in the local scope:
Actually, the default value can be applied to the entire object with the following parameters:
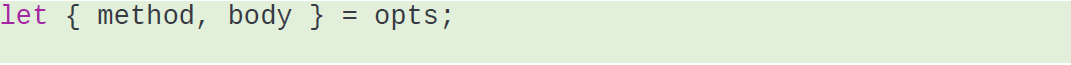
We can also destruct the assignment statement: