ANDROID TASK:
Create new Android application which shows a Happy New Year congratulation message and appropriate background picture. When the text corresponding to a family member getting congratulated is being clicked on by the user, it should respond with switching to a different family member (i.e. father, mother, brother, grandfather).
SOLUTION:
In this sample we will show such features as the import and use of images, as well as switching between several string type elements (using if…else). For now let’s create a new Android application and remove “Hello world!” message as well as everything else, instead setting up an empty Relative Layout. It will look like this at the beginning:
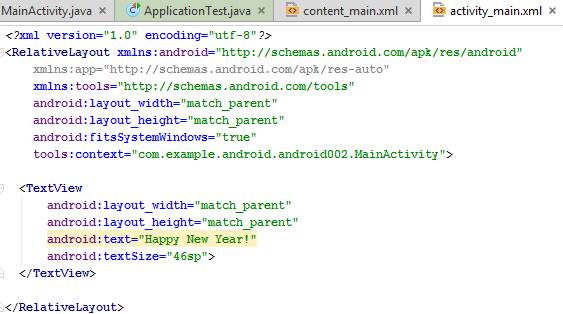
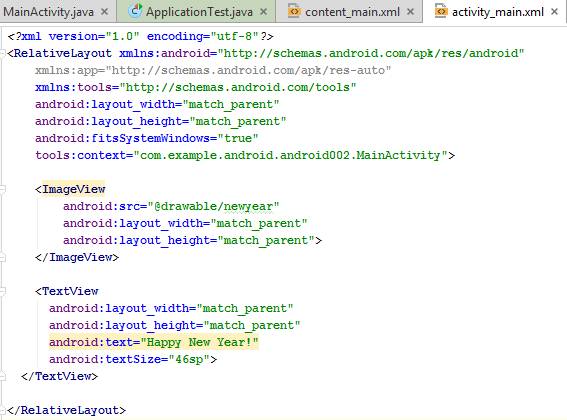
Let’s add TextView with a message “Happy New Year!”, also specifying a large enough font size:
Let’s add background picture. For this you should go to Project viewer on the left side of Android Studio window and navigate to app>res>drawable folder, and then just copy an existing image file to there with “Ctrl+C – Ctrl+V”. You will get promted for entering new filename, in our case we will leave it as newyear.png
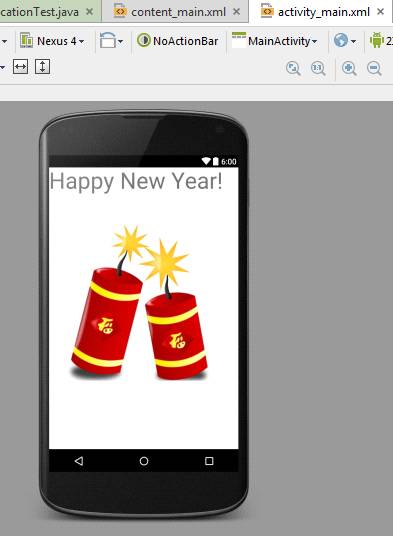
Let’s try implementing background image (ImageView element) and see how it will look:
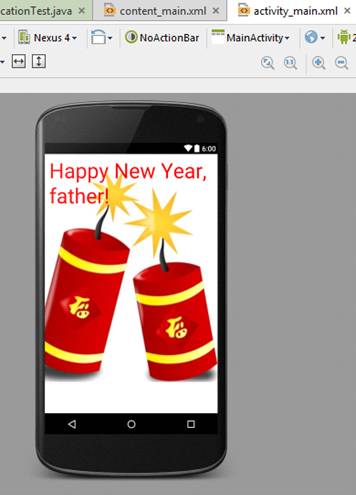
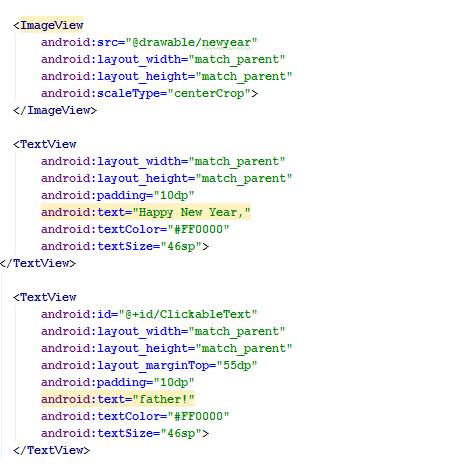
We can see that the image isn’t covering the screen fully, and its edges are somewhat visible, which is undesirable. We will fix this with using scaleType = centerCrop. Additionally, we will add padding and color to the text. Finally, we will add the extra TextView section mentioning a family member (the section that will become interactive later).
Now let’s add an onClick method called clickSwitcher to this TextView.

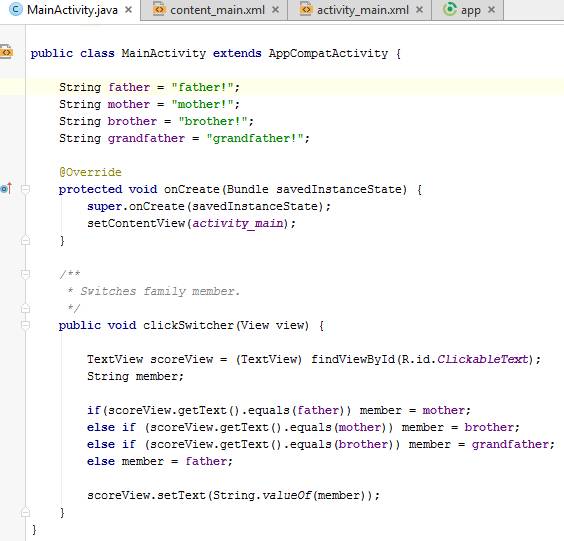
An implementation of this method in MainActivity.java will look as following:
The code is pretty much self-explanatory, we created four string variables corresponding to the family members, then our method detects a View it was summoned by (in this case a clickable TextView) using findViewById method. We can then attribute pretty much any random name to “recognize” it within the method (in our case it’s “scoreView”). Afterwards we have used an if..else sequence to set the order of switching between family members (with the current one being stored in an initially “neutral” string variable called “member”. Finally we apply whatever value was currently stored in “member” to the TextView itself, essentially causing it to change on the screen each time user clicks on it.
Result of running the application and clicking on the appropriate TextView:

Homework Assignments Assistance from the Experts
The sample Android application code you’ve read was completed by one of AssignmentShark experts to demonstrate how similar projects should be completed. If you need assignment help with any of your technical tasks, feel free to contact us any time of the day and night.
You can also look through another post within this category – https://assignmentshark.com/blog/android-development-examples-application-development/. Or ask for assistance with any other discipline and assignment type. For example, an accounting homework help is available 24/7 whenever you need it.